Creating a Showpiece website for the UnConsultant
Website Design
Showpiece Solutions with Jeremiah Shirk as CEO functions as the operational partner and extended team to leaders and organizations to solve uniquely challenging operational, logistical and planning problems by bringing a unique perspective, management style and project management techniques.
This project was a collaboration with Anna Stallmann Communications (ASC), a PR and Communications firm based out of Charlotte, North Carolina. With ASC taking the lead helping Showpiece Solutions put forward their ideal communications and branding strategy, GSS was brought in to create a new website to be the face of the company.
Problem
While Showpiece Solutions have an excellent track record of solving extraordinary challenges (spearheading the first ever Superbowl Village in less time than half the time as any prior superbowl, for example), representing themselves to the public and potential future clients was always a challenge. Jeremiah Shirk wanted a website with lots of movement and creative ways of representing the brand. As experienced web designers, we knew we had our work cut out for us to achieve this goal without creating an overwhelming mess.
Challenges
Building from the brief
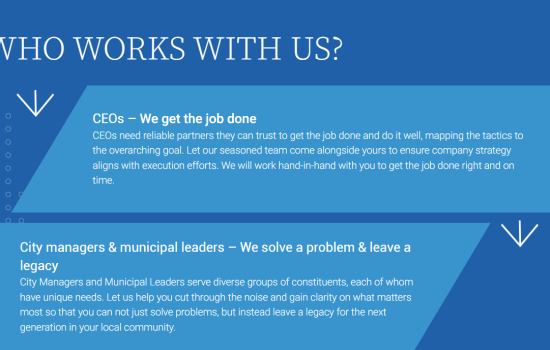
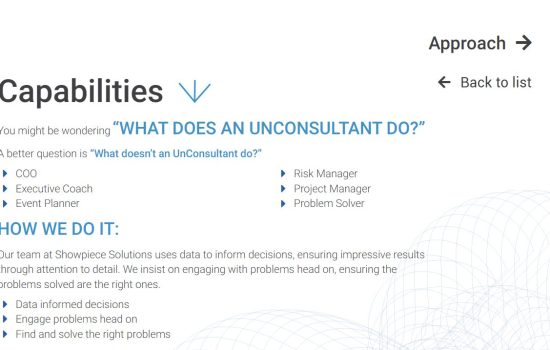
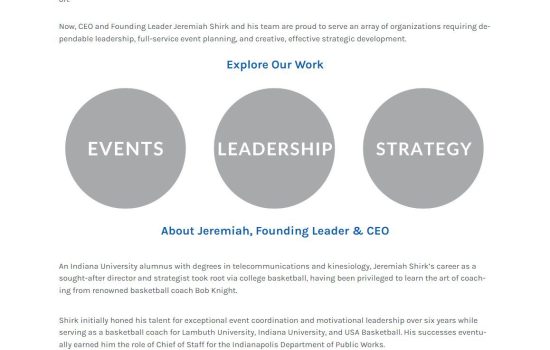
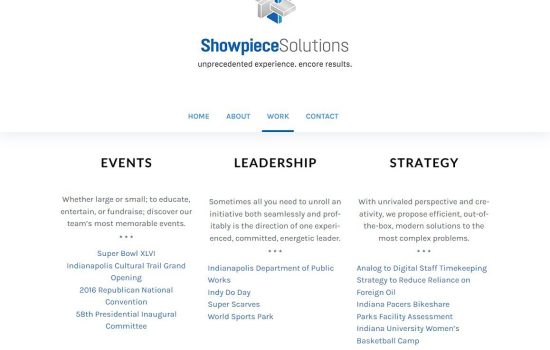
When GSS received the content, it immediately became apparent that it would be a challenge to showcase all of it in a fun and interesting way, without paragraph after paragraph creating a wall of text. With some clever reformatting and re-ordering of the text, we broke up the content into meaningful pieces and found unique graphical ways of representing each piece of content.
The graphical representation itself created another challenge: mobile responsiveness. How do we make full use of the 2d space available to us on a web page, layering foregrounds on moving backgrounds, while maintaining visual appeal when squished to the width of a mobile device? Each section was carefully thought out with each individual element either resized, transformed (size, location, transparency) or hidden as needed.
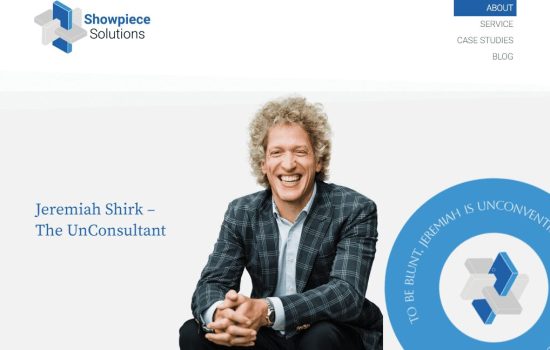
Showcasing the founder himself was a fun mini-project: separating a curly haired man from a background to make a use-able portrait with a transparent background, now that was interesting! Ultimately the results were as good as if we’d used a green screen. We have to give a shoutout here to Serif’s Affinity Photo software.
Behind the scenes
Performance
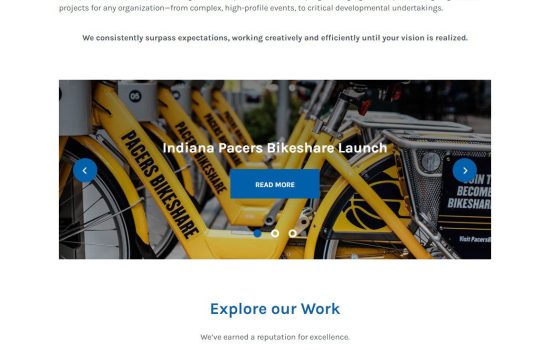
We were also challenged to create a website that is both full of movement and visual flare, but without compromising performance – loading speeds, especially on slower mobile devices were a priority for us.
A nifty trick to buy us some time was the page transition animations – these animations load almost instantaneously, and the visual distraction keeps users entertained for a fraction of a second while the majority of the page loads in the background. By the time the animation reveals the page, all of the content above the fold is loaded.
Another performance necessity was reducing the amount of images, limiting highly detailed imagery and using pure HTML5 to display much of the graphical elements. One of the most fun parts was creating the “Not a Box” animation. We wanted to represent this idea visually, but again keep the loading requirements low. Ultimately we animated this as a pure vector graphic with Javascript to perform the animation, creating an ultra-light animation that takes up only about 5% of the space compared to the same animation loaded as video content, with none of the loss of quality associated with web video.
After all optimizations, the home page achieves an 89% performance score on GTMetrix.
Typography
GSS uses modern fluid typography in all its website builds. Using CSS clamp calculations, each font changes fluidly from its largest size to its smallest size without any noticeable steps in between. The result is that the website transforms smoothly even as a desktop window is resized, with only minimal jumps as the graphical content transforms to the window size.
Results
From simple text and branding elements, GSS produced a visually appealing website with plenty of movement, with enough restraint to keep it functional and just the right amount of ‘whelming’. The website loads quickly and performs well across different screen sizes and devices.